-
useEffect가 2번 실행된다면 ( ft. StrictMode )프레임워크/Nextjs 2024. 4. 18. 18:38
여유있게 시간을 가지고 공부하면서 가장 즐거운 부분은 문제가 생겼을 때, 천천히 공식문서를 음미할 수 있다는 부분이 아닌가 합니다 ㅎㅎ
이번 글은 게시글을 조회하면서 조회수가 2개씩 오르는 것을 디버깅하다가 발견하여 적어봅니다.
이 글은 다음과 같은 순서로 진행됩니다.
1. 문제를 확인
2. 원인 파악 및 해결
3. StrictMode는 무엇?
1. 문제를 확인
분명히 클릭이 한번만 발생하는데 useEffect가 두번씩 동작합니다.

디펜던시가 뭐가 걸려있나 확인해봤는데, 빈 배열입니다.

뭔일인가 싶어서, 바로 GPT에게 물어보니 Strict Mode라는 키워드를 던져줍니다.

2. 원인 파악 및 해결
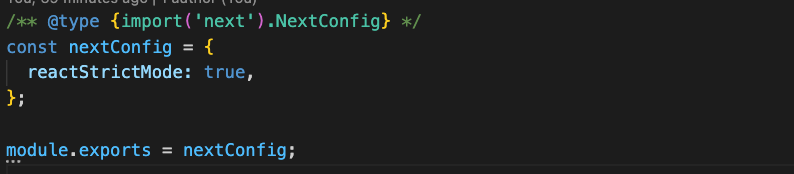
리액트로 작업할 때는 보통 벗겨내고 작업을 해와서 크게 인지하지 않고 있었는데, Next에서도 Strict Mode의 존재에 대해서 신경쓸 필요가 있겠습니다. next.config.ts 에서 설정을 찾을 수 있습니다.

설정을 false로 변경하고 다시 확인하니, 1번만 실행되는 것을 확인할 수 있습니다.

3. StrictMode는 무엇? ( 공식문서 )
'StrictMode를 사용하면 렌더링이 추가적으로 더 발생해서 디버깅에 도움이 된다.' 이 정도로만 이해를 하고 있었고, 실제로 콘솔 찍을 때 혼선을 가져올 때가 많아서 잘 사용하지 않았습니다. 하지만 이번에 문서를 보니 어떤 의도로 추가된 기능인지 살펴볼 수 있어서 좋았습니다.

https://react.dev/reference/react/StrictMode#fixing-bugs-found-by-double-rendering-in-development 1. 컴포넌트가 pure function이 아닌 경우에 조기에 확인이 가능하다.
2. 이펙트에서 clean up을 하지 않아 발생하는 이슈를 조기에 확인이 가능하다.
정도로 정리할 수 있을 것 같습니다. 친절하게 예제와 함께 설명이 잘 되어있으니, 문서를 한번 찾아보는 것도 좋을 것 같습니다.
감사합니다.
[참고 자료]
https://react.dev/reference/react/StrictMode#fixing-bugs-found-by-double-rendering-in-development